Du weißt nicht, was die Core Web Vitals genau sind? Kein Problem, wir helfen dir. In diesem Blogbeitrag erklären wir, was das genau ist und warum sie wichtig sind. Wir gehen sogar noch ein wenig weiter und schauen, wie sie optimiert werden können.
Was sind Core Web Vitals?
Kurz gesagt handelt es sich dabei um eine Reihe von Metriken oder Kriterien, die die Performance und Benutzererfahrung auf deiner Website messen. Die drei Kriterien, auf die es bei den Core Web Vitals vor allem ankommt, sind Ladezeit, Interaktivität und visuelle Stabilität:
- Eine schnelle Ladezeit ist für Nutzer entscheidend, um nicht ungeduldig zu werden und die Seite wieder zu verlassen.
- Eine gute Interaktivität ermöglicht es Nutzern, schnell und einfach mit deiner Website zu interagieren.
- Und eine hohe visuelle Stabilität sorgt dafür, dass sich Elemente der Seite nicht plötzlich verschieben oder verschwinden und somit ein angenehmes Nutzungserlebnis gewährleistet wird.
Warum sind diese Metriken wichtig? Weil sie einen großen Einfluss auf die Zufriedenheit der Benutzer haben und somit auch auf deine Rankings bei Suchmaschinen wie Google. Aber keine Sorge, es gibt viele Tools und Ressourcen, die dir helfen können, diese Kriterien zu verbessern und somit eine bessere Nutzererfahrung zu bieten.
Wie kann man seine Website optimieren?
Um die Core Web Vitals deiner Website zu optimieren, gibt es einige Schritte, die du befolgen kannst. Der erste Schritt sollte dabei immer eine Pagespeed-Analyse sein, um zu schauen, wo du mit der Optimierung ansetzen solltest.
Hier geht’s zur Pagespeed-Analyse von Google: https://pagespeed.web.dev/
Und hier kommen ein paar Optimierungsempfehlungen, die in der Regel immer wichtig sind:
- Du solltest unnötige Ressourcen wie Bilder oder Videos reduzieren oder notwendige Ressourcen optimieren; z.B. in dem du die Bildgrößen verkleinerst oder in das Bildformat webp verwendest.
- Dann kannst du bei WordPress ein spezielles Plugin wie WP-Rocket einsetzen, mit dem du unter anderem den Programmiercode und das Ladeverhalten optimieren kannst. Sei hier aber dabei vorsichtig und informiere dich genau, was bei welcher Einstellung passieren kann. Das erfordert in der Regel ein gewisses Maß an technischem Know-how.
- Wenn in der Analyse wiederholt die Serverantwort als zu lang angegeben wird, solltest du schauen, ob es Sinn macht, das Hosting-Paket zu upgraden oder zu einen anderen Hosting-Anbieter umzuziehen. Kontaktiere ruhig deinen Hosting-Anbieter dazu.
- Um eine bestmögliche Nutzererfahrung zu erreichen, sollte deine Seite responsive sein. Das bedeutet vor allem, dass sie für die mobile Nutzung optimiert ist. Und dazu gehört unter anderem eine schnelle Ladezeit. So unterscheidet Google in der Pagespeed-Analyse zwischen Mobil und Computer (Desktop-Darstellung). Hier findest du mehr zum Thema Responsive Design.
- Auch das Vermeiden von Pop-Ups oder anderen störenden Elementen auf deiner Seite kann dazu beitragen, dass deine Nutzer länger auf deiner Seite bleiben und somit positive Signale an Google senden.
Wie werden die Core Web Vitals gemessen?
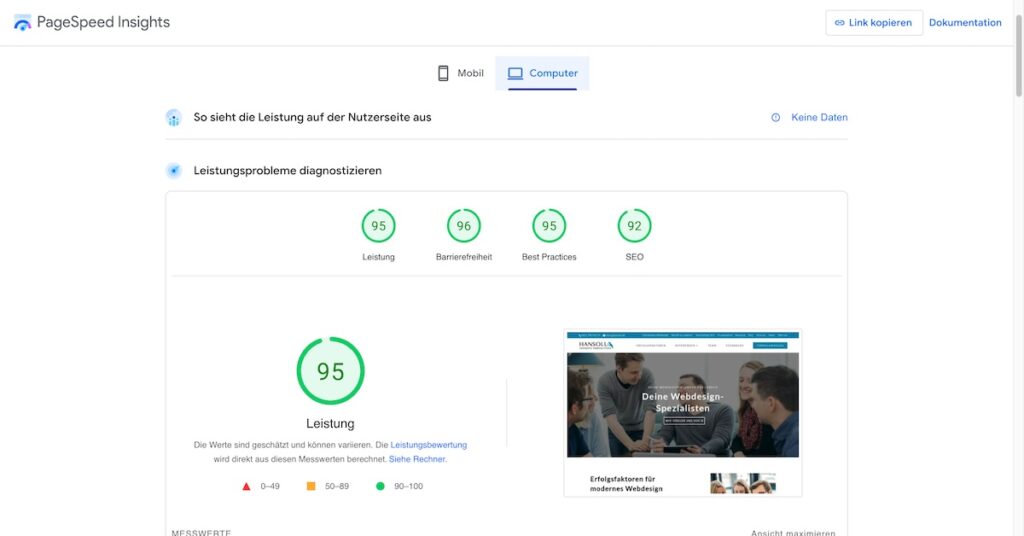
Um die Core Web Vitals zu messen, gibt es verschiedene Tools und Methoden. Eine Möglichkeit ist die Verwendung von Google PageSpeed Insights, einem kostenlosen Online-Tool, das die Ladezeit und andere wichtige Kennzahlen deiner Website analysiert. Hier werden auch die Core Web Vitals angezeigt und bewertet. Folgend siehst du den Einstieg des Analyse-Ergebnisse zu unserer Website (für Desktop).

Eine weitere Möglichkeit ist die Verwendung von Google Search Console, wo du ebenfalls einen Überblick über deine Website-Leistung und speziell über die Core Web Vitals erhältst. Um diese Kennzahlen zu verbessern, solltest du auf eine schnelle Ladezeit, eine gute Nutzererfahrung und eine hohe Interaktivität achten. Dazu gehören zum Beispiel das Komprimieren von Bildern, das Reduzieren von Scripts und die Optimierung der Serverantwortzeit.
Mit der regelmäßigen Überprüfung deiner Core Web Vitals kannst du sicherstellen, dass deine Website für deine Besucher optimal funktioniert und ein positives Nutzererlebnis bietet.
Was sind mögliche Konsequenzen bei Nicht-Erfüllung?
Wenn du die Core Web Vitals nicht erfüllst, kann das negative Auswirkungen auf deine Website haben. Eine langsame Ladezeit kann dazu führen, dass Besucher ungeduldig werden und deine Seite verlassen, bevor sie überhaupt geladen ist. Das kann zu einem höheren Absprungraten und einer schlechteren Nutzererfahrung führen.
Außerdem kann es sich negativ auf dein Google-Ranking auswirken, da Google seit Mai 2021 die Core Web Vitals als Ranking-Faktor berücksichtigt. Wenn deine Website also nicht gut optimiert ist, könnte sie in den Suchergebnissen niedriger eingestuft werden. Es ist also wichtig, diese kritischen SEO-Faktoren zu verstehen und umzusetzen, um eine bessere Nutzererfahrung und ein höheres Ranking zu erreichen.
Tipps und Best Practices für die Optimierung
Um die Nutzererfahrung auf deiner Website zu verbessern, solltest du dich mit den Core Web Vitals auseinandersetzen. Doch wie kannst du diese optimieren? Hier haben wir ein paar Tipps und Best Practices für dich zusammengefasst:
- Nutze komprimierte Bilder,
- reduziere die Anzahl an HTTP-Anfragen,
- optimiere den Einsatz von JavaScript und CSS,
- vermeide unnötige Weiterleitungen und
- setze auf eine schnelle Serverantwortzeit.
Auch die Verwendung von Caching-Methoden kann dazu beitragen, die Ladezeit zu verkürzen. Das klingt zum Teil natürlich sehr technisch. Wie schon weiter oben im Beitrag erwähnt, solltest du eine Optimierung immer in Zusammenarbeit mit einem WordPress-Spezialisten machen. Bei Fragen vereinbare gerne eine kostenfreie Website-Beratung mit uns.
