In diesem Beitrag erfährst du, wie wir den zu geringen Kontrast des Textes im Einstiegsbereich unserer Website gelöst haben. Außerdem erfährst du, warum ausreichend Kontrast für eine barrierefreie Website wichtig ist.
Problem: Zu geringer Kontrast der Einstiegstexte
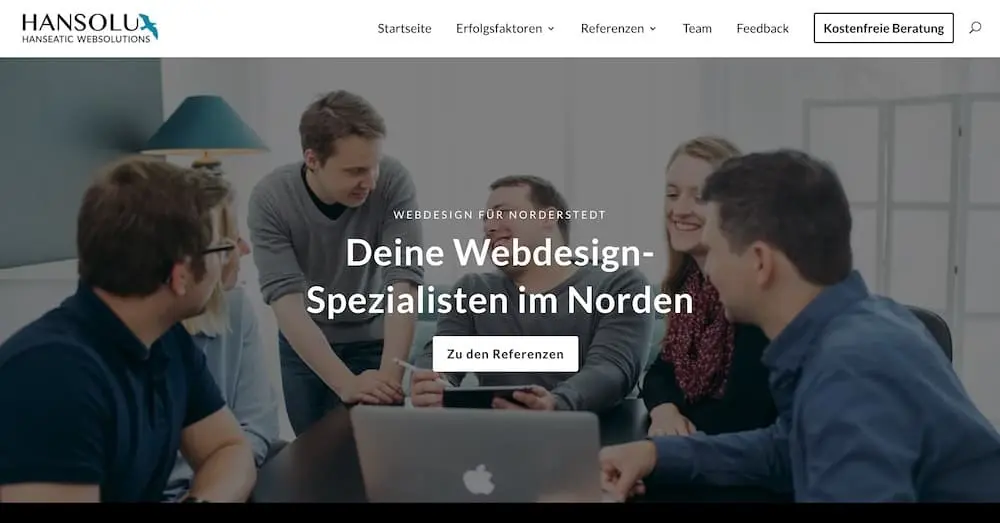
Bei unserer Analyse auf Barrierefreiheit wurde uns im WAVE Accessibility Evaluation Tool auf fast allen Seiten ein Kontrastfehler angezeigt. Dabei ging es um einen zu geringen Kontrast des Textes im Einstiegsbereich. Das grundlegende Problem war, dass wir den Text auf einem großen Teambild platziert hatten. Ein solches großflächiges Einstiegbild wird im Webdesign oft verwendet und oft wird auch der Text auf dem Bild platziert. Das kann zum Beispiel für Menschen mit Sehbeeinträchtigung zum Problem werden, wenn sie den Text nur schwer lesen können, weil der Kontrast zu gering ist.
Hier siehst du den alten Einstiegsbereich einer Landing-Page unserer Website, wo wir den Text auf einem Teambild positioniert haben:

Lösung: Split-Sektion für Text- und Bildelemente
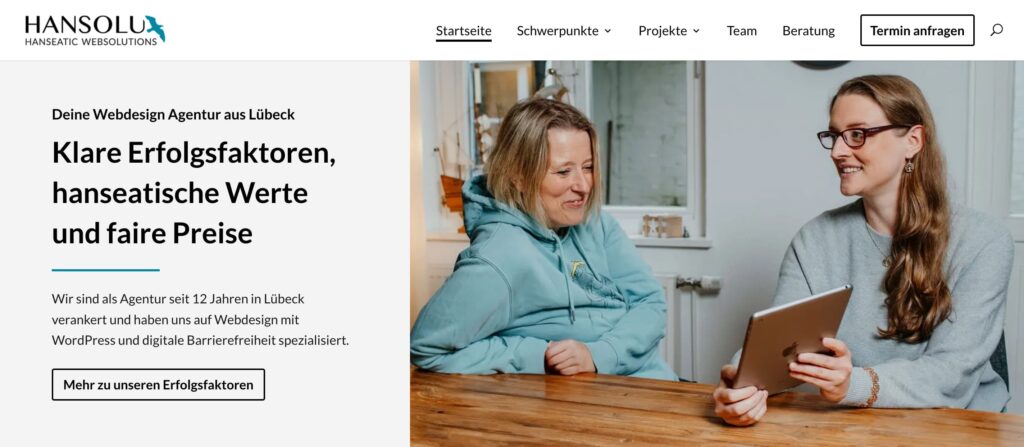
Nun haben wir in unserem alten Einstiegsbereich schon das Hintergrundbild verdunkelt, um den Kontrast zu verbessern. Trotzdem hat die das Tool WAVE noch einen Fehler angezeigt. Daher haben wir uns im Redesign entschieden, eine Split-Sektion zu gestalten. Wir haben als den Textbereich vom Bildbereich getrennt. Dabei haben wir den Einstiegstext auf die linke Seite (zu einem Drittel) und das Teambild auf die rechte Seite (zu zwei Drittel) gesetzt. Dadurch konnten wir einen sehr guten Kontrast zwischen Text und Hintergrund erreichen und mussten das Teambild nicht mehr abdunkeln. Das führt auch dazu, dass das Teambild besser wirken kann und der Einstiegsbereich harmonischer wirkt.
Hier kommt ein Bild vom neuen Einstiegbereich einer Landing-Page auf unserer Website:

Die Split-Sektion ist eine mögliche Lösung, um einen besseren Kontrast für Einstiegstexte zu erreichen, den Einstiegbereich harmonischer zu gestalten und trotzdem noch mit einem großflächigen Bild einen starken emotionalen Eindruck zu erzielen.
Hintergrundwissen: Was ist Kontrast und warum ist er für eine barrierefreie Website wichtig?
Kontrast auf einer Website bezieht sich auf den Unterschied in der Helligkeit oder Farbe zwischen Elementen, beispielsweise zwischen Text und Hintergrund. Dieser Unterschied sorgt dafür, dass Inhalte besser wahrgenommen werden. Für eine barrierefreie Website spielt der Kontrast eine entscheidende Rolle, weil er sicherstellt, dass auch Menschen mit Sehbeeinträchtigungen Inhalte problemlos erkennen können.
Stell dir vor, du liest einen Text auf einem hellgrauen Hintergrund, der nur leicht dunkler ist als der Text selbst. Das strengt nicht nur die Augen an, sondern macht das Lesen für viele Menschen fast unmöglich. Hier kommt das Kontrastverhältnis ins Spiel. Es beschreibt den Helligkeitsunterschied zwischen zwei Farben. Ein gutes Verhältnis ist wichtig, damit Texte auch bei schlechten Lichtverhältnissen oder von Menschen mit Farbenblindheit gut lesbar bleiben.
Für barrierefreie Websites gibt es klare Empfehlungen. Die Web Content Accessibility Guidelines (WCAG) geben vor, dass ein Kontrastverhältnis von mindestens 4,5:1 zwischen Text und Hintergrund erforderlich ist. Für großen Text (ab 18pt oder 14pt fett) reicht ein Verhältnis von 3:1. Das bedeutet konkret: Ein dunkler Text sollte auf einem hellen Hintergrund stehen oder umgekehrt.
Du erreichst dies, indem du Farben so wählst, dass sie sich deutlich voneinander abheben. Um die genauen Werte zu prüfen, kannst du Tools wie einen Kontrast-Checker nutzen. Zum Beispiel hat das WAVE Accessibility Evaluation Tool einen solchen Kontrast-Checker integriert und zeigt auch automatisch problematische Kontraste an.
Bei Fragen rund um eine barrierefreie Website nutze gerne unsere kostenfreie Website-Beratung.



