In Divi – mit dem Visuellen Builder gibt es so gut wie alle Möglichkeiten den Inhalt so zu gestalten wie man es haben will. Position, Animation, Größe, Farbe, textliche Anpassung, Hintergrund usw.
Hier konzentrieren wir uns aber erst einmal auf die Texte – bzw. die Überschriften, da das Modul am häufigsten angepasst wird.

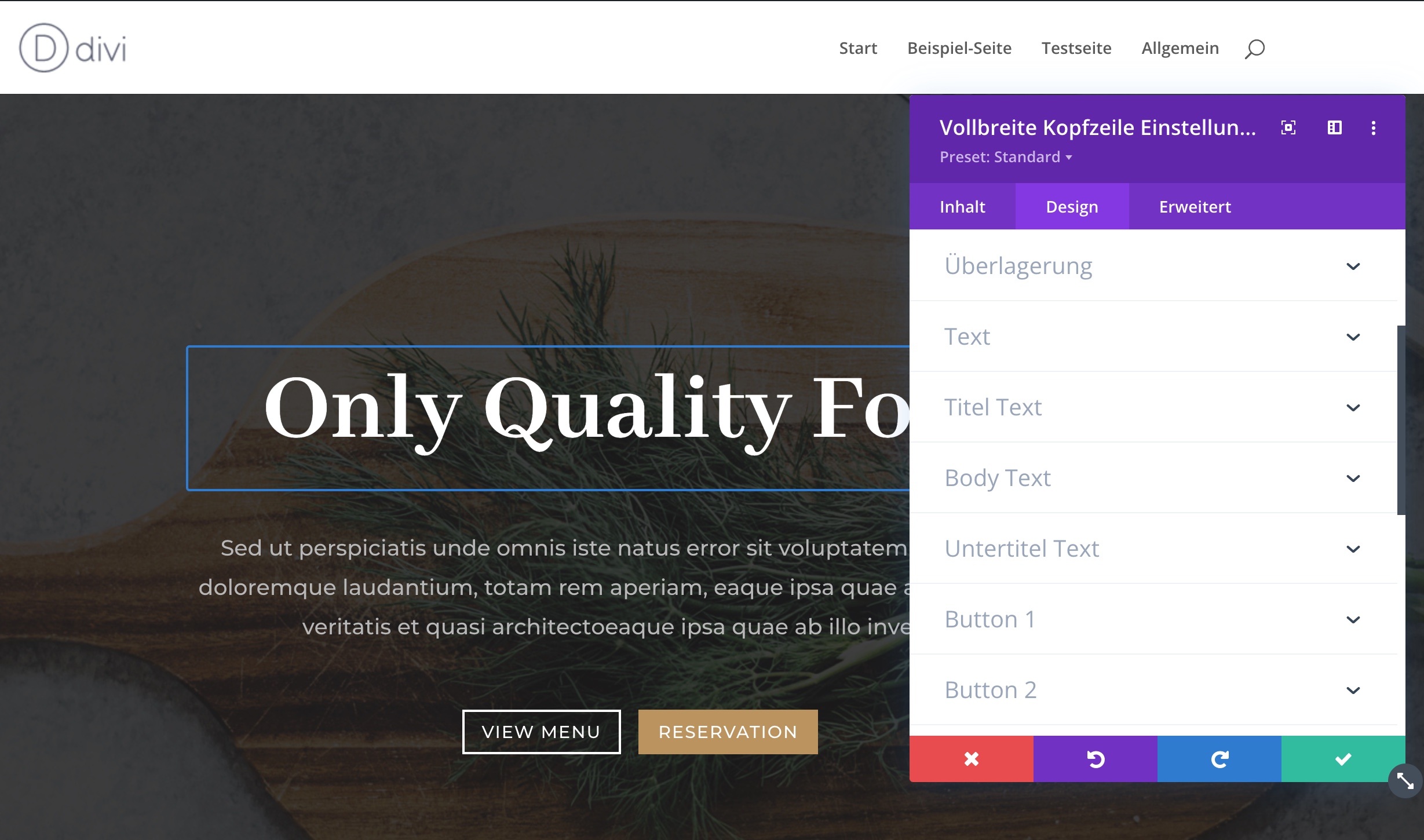
Um zu dem Design-Tab zu navigieren, klickt ihr einfach auf das Modul was ihr bearbeiten wollt und dann in der Mitte auf Design. Dort ist dann eine Liste mit den anpassbaren Einstellungen, die man einfach aufklappen kann.

Schrift in Divi anpassen
In den meisten Modulen von Divi gibt es die Body-Schrift und die Überschriften. Manchmal gibt es auch Zwischenüberschriften.
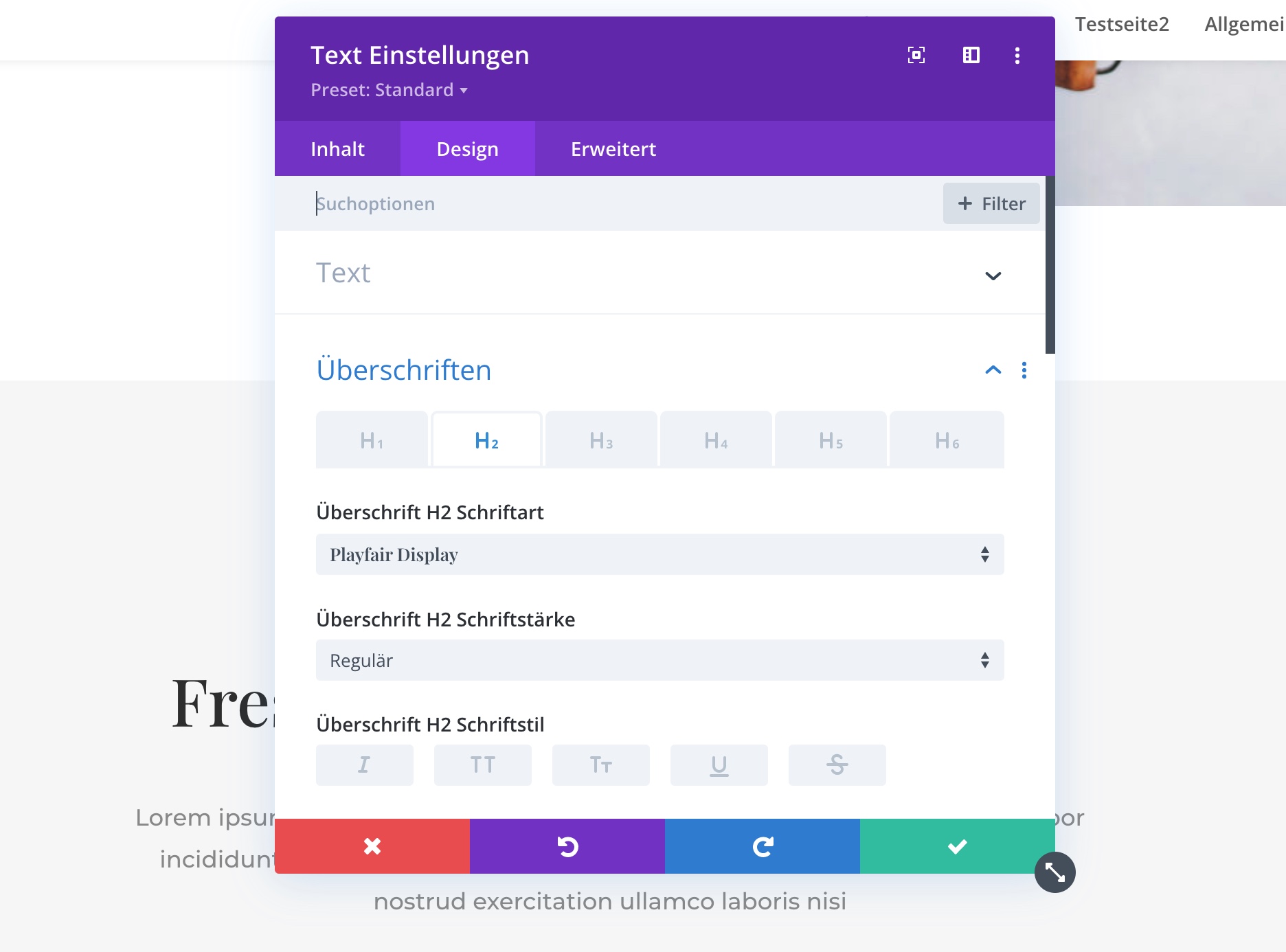
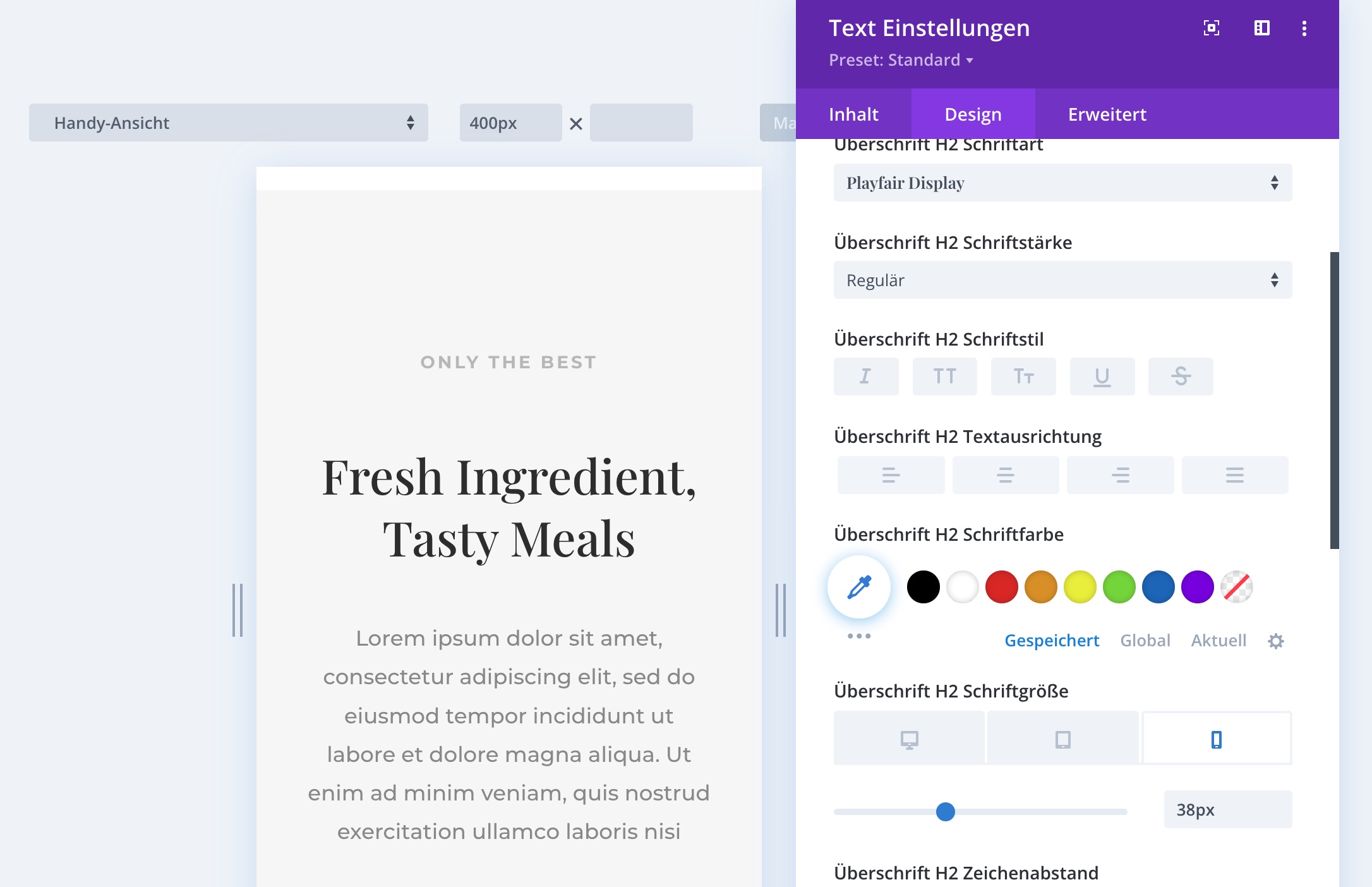
Mit den Überschriften gestaltet man die im Inhalt angelegten Überschriften H1-H6 – und mit dem Body-Text den Fließtext (Paragraph). Die Überschriften lassen sich komplett unterschiedlich gestalten – so kann eine H1 ganz anders aussehen als eine H2.
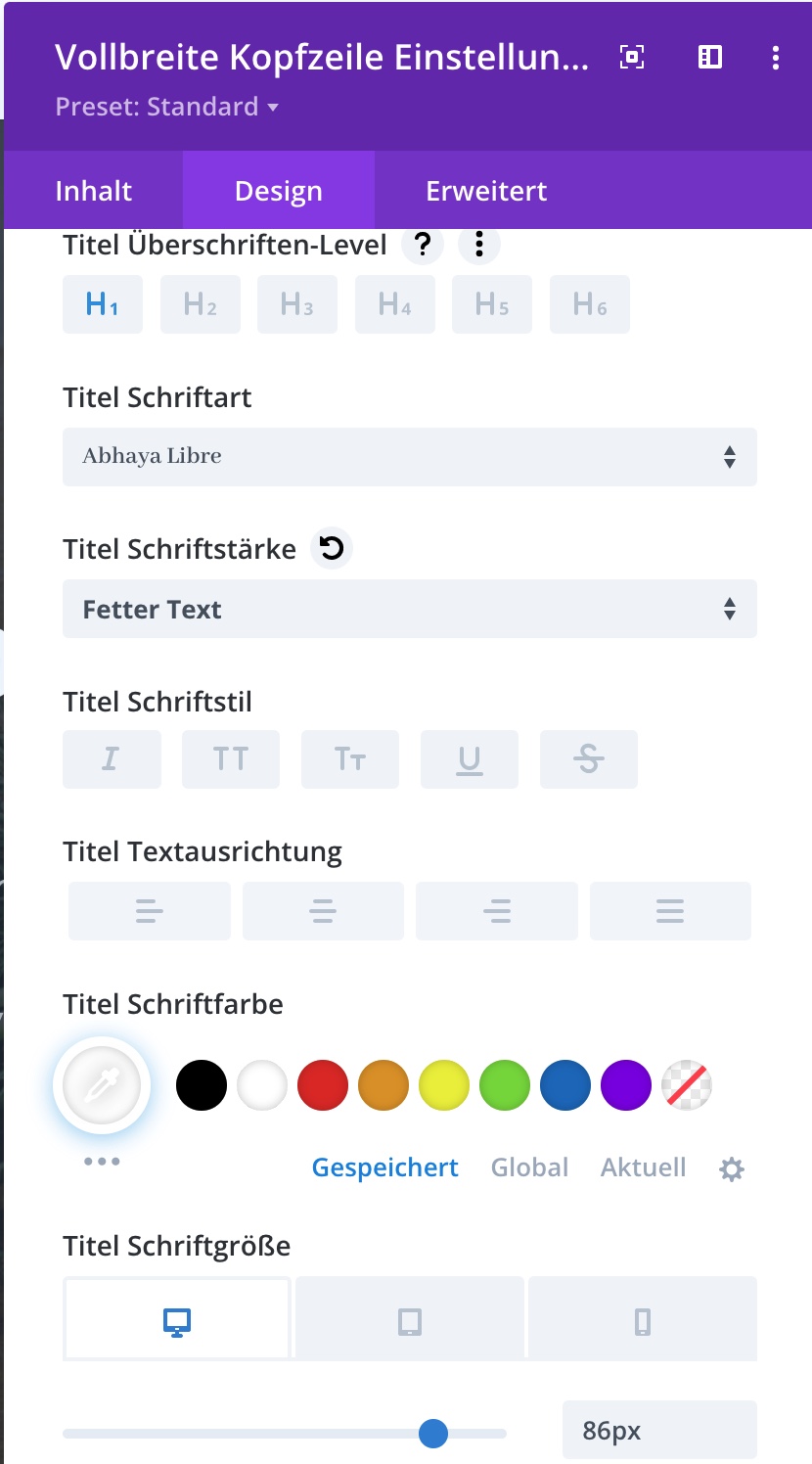
Für jede Schrift kann man die Schriftart individuell festlegen – diese wird von Google geladen und wenn man sich noch nicht sicher ist welche man verwenden will, kann man sich diese hier ansehen und testen: Google Fonts.
Weiter lässt sich der Schriftschnitt, Größe und Art (Kursiv, Fett usw.) anpassen.
Design für Mobil ausrichten
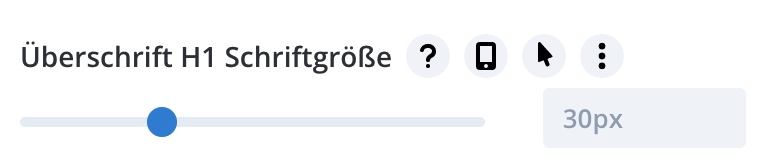
Wichtig ist bei der Schriftgröße aber auch bei allen anderen Einstellungen zu beachten, dass die Schriften auch auf mobil angepasst werden müssen (Tablet und Smartphone). Dazu kann man neben den meisten Einstellungen mit der Maus auf den Bereich gehen und dann aktiviert sich ein kleines Feld mit Symbolen. Hier muss man das kleine Handy auswählen um die mobilen Einstellungen angezeigt zu bekommen.

Wenn es dann aktiviert ist, hat man drei Einstellungen um die Größen anzupassen. Dazu klickt man einfach auf diejenige und dann wird der Bildschirm zusammengeschrumpft (bei mobil) um eine Vorschau für Smartphone oder Tablet anzuzeigen. Gerade wenn man zu große Schriften gewählt hat oder Abstände auf Desktop sehr groß sind, kann man hier die Darstellung testen.

Suche im Visuellen Builder
Im Visuellen Builder in den Einstellungs-Kästen kann man auch nach Einstellungen suchen. Das geht einfach indem man unter dem Reiter Design auf Suchoptionen klickt und dann sucht. Zum Beispiel nach Schrift wenn man schnell alles zu den Schriften sehen will.