Dieses Tutorial soll Einsteigern bei der Bearbeitung einer Website mit Divi helfen.
Divi Basics – wie beginne ich die Bearbeitung?
WordPress Dashboard – Zu der Bearbeitung mit Divi gelangen
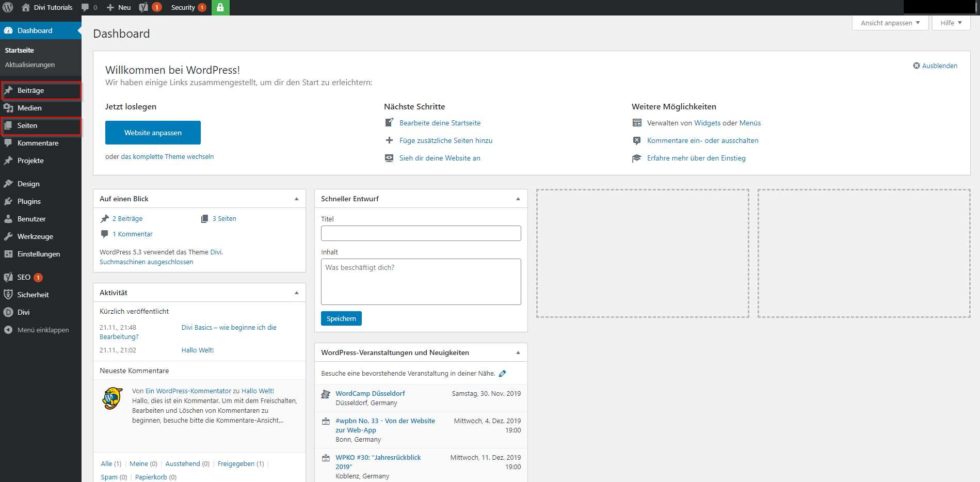
Damit wir zu der Seite die wir bearbeiten wollen kommen, müssen wir uns zuerst in der Website einloggen. Das macht man indem man hinter die Domain (meine-domain.de) ein /wp-admin schreibt. Dort wählt man sich dann mit seinen Anmeldedaten ein. Dann gelangt man auf das Dashboard (Übersichtsseite) von WordPress. Dieses sieht meistens so aus:

Um Inhalte mit Divi anzupassen steuert man zu den Seiten oder zu den Beiträgen. Beide Menüpunkte zeigen daraufhin eine Liste mit den Inhalten, die bisher erstellt wurden.
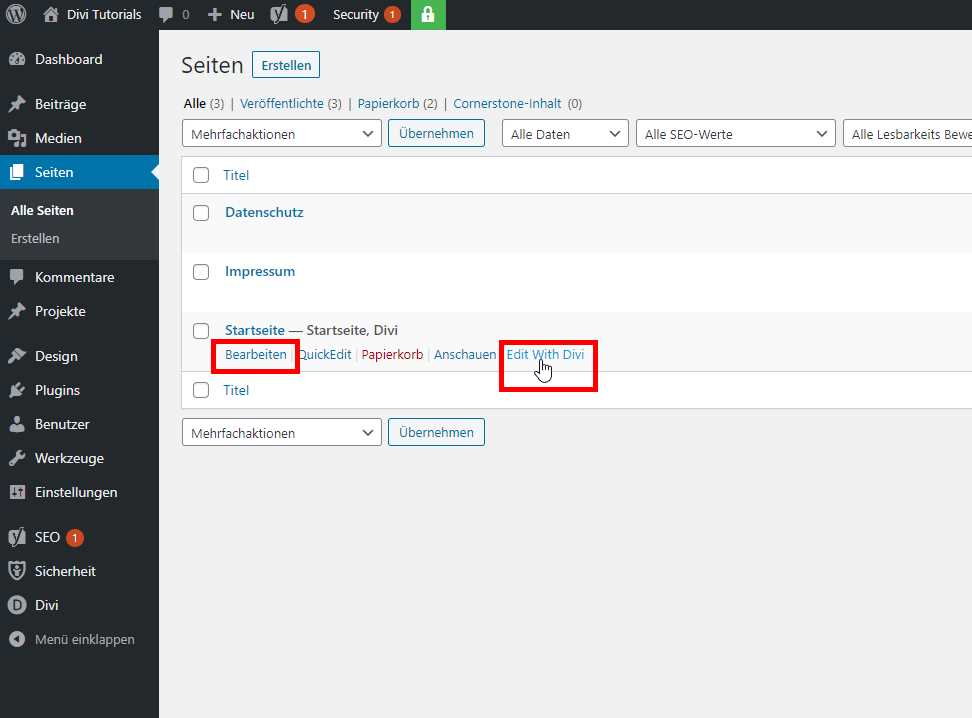
Eine Seite mit Divi bearbeiten
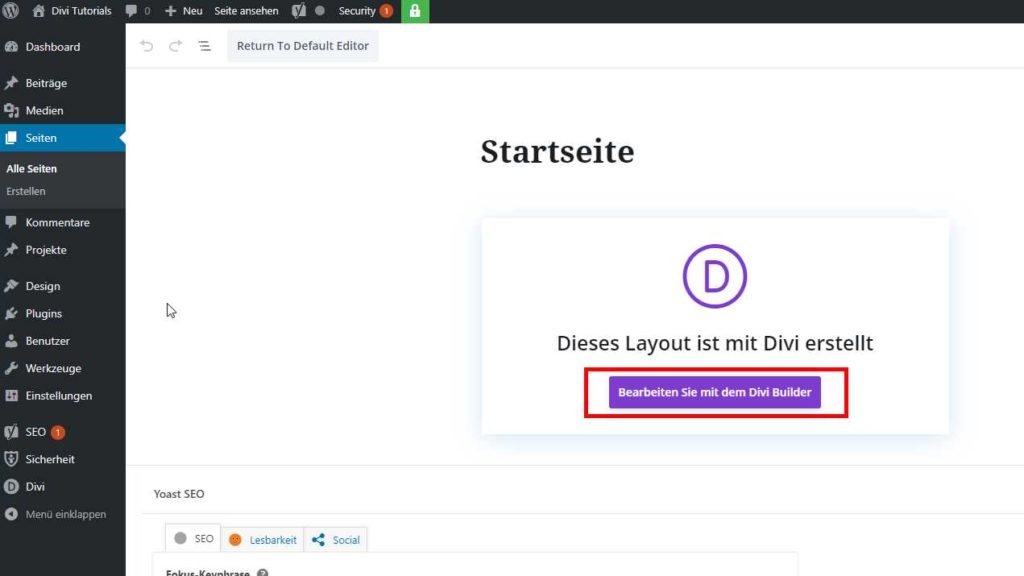
Um jetzt eine Seite zu bearbeiten kann man aus der Liste, die alle bisher erstellten Seiten zeigt, sich die Seite auswählen die man bearbeiten will und dann auf „Edit with Divi“ klicken oder alternativ auf „Bearbeiten“ und in der folgenden Seite weiter auf „Edit with Divi Builder“


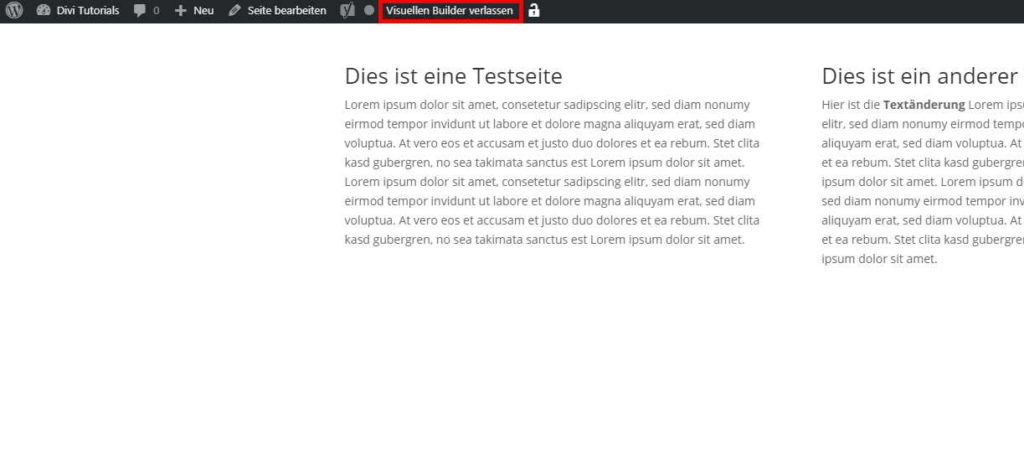
Beides führt dann zum Bearbeitungmodus oder in den „Visuellen Builder“. Auf den ersten Blick sieht die Website so aus wie vorher. Wenn man allerdings mit der Maus über die einzelnen Berieche fährt, werden Bearbeitungsflächen sichtbar.
Der Aufbau des Visuellen Builders
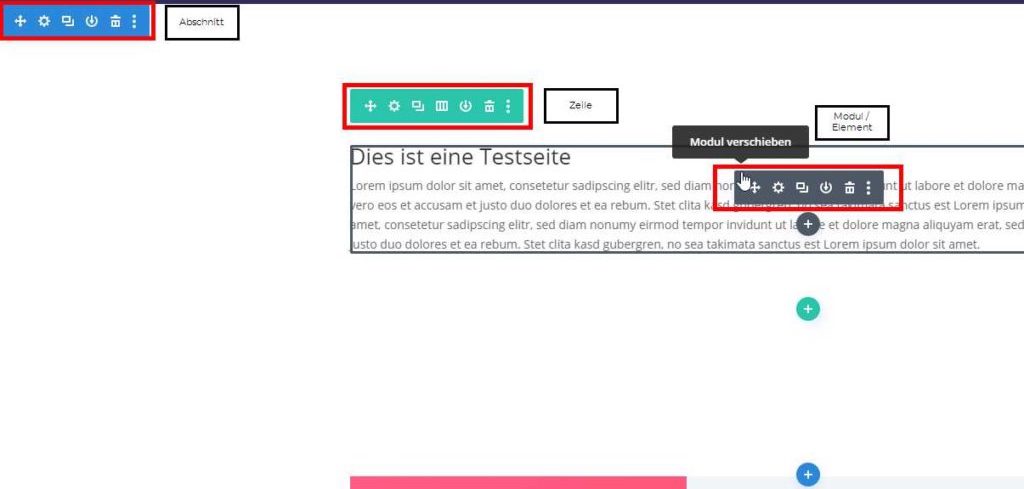
Mit dem Visuellen Builder wird in Divi fast alles bearbeitet. Änderungen die man hier macht werden direkt angezeigt – sind aber noch nicht gespeichert. Der Visuelle Builder besteht aus Abschnitten, darin liegen Zeilen und darin Inhaltselemente. So wird die komplette Seite aufgebaut. Sie werden durch Farben unterschieden.

Abschnitte
Abschnitte sind blau (orange oder lila gibt es auch, dazu später mehr). Blaue sind die am meisten Verwendeten und der „Standard“.
Die Abschnitte umfassen die Zeilen in welcher die Inhaltselemente liegen. Oftmals werden Abschnitte genutzt um Inhalte abzugrenzen mithilfe von Hintergrundbildern oder Farben.
Zeilen
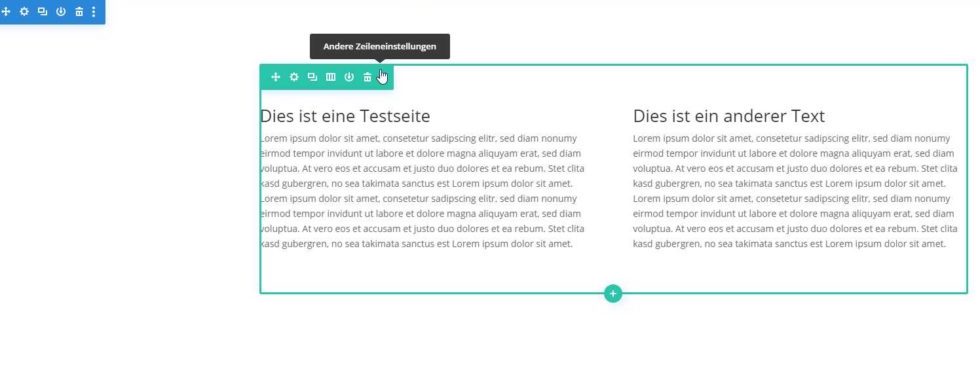
Die Zeilen geben den Inhalten eine Struktur. Sie beinhalten die Inhaltselemente – zum Beispiel Texte oder Bilder. Sie haben die Farbe Grün und können Inhalte anordnen – bis zu 6 nebeneinander.

Inhaltselemente
Die Elemente in Divi sind dazu da Texte, Bilder oder Videos anzuzeigen. Natürlich gibt es noch einige mehr um andere Inhalte anzuzeigen – aber diese sind quasi die „Basis“-Bausteine mit denen man die ganze Zeit arbeitet. Sie haben die Farbe grau.
Die Bearbeitungsleiste von Divi
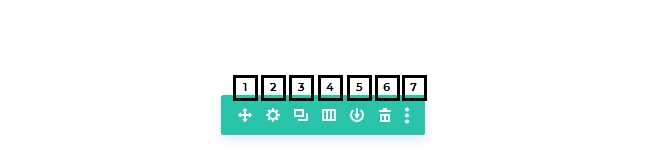
An den Abschnitten/Zeilen/Elementen wird die Bearbeitungsleiste von Divi angezeigt. Diese ist immer gleich aufgebaut. Wenn man mit der Maus über ein Abschnitt/Zeile/Element fährt bekommt man diese Leiste angezeigt.

Das erste Symbol (1) ist ein Verschiebe-Symbol, hiermit kann man das Modul verschieben. Das Zahnrad-Symbol (2) öffnet den Bearbeitungsmodus mit dem Bearbeitungsfenster. Mit dem Duplizieren- Symbol (3) kann man etwas klonen und das Duplikat wird direkt darunter eingefügt. Mit dem Gitter-Symbol (4) kann man die Aufteilung einer Zeile ändern. Mit dem Speichern- Symbol (5) kann man das Modul in die Bibliothek von Divi speichern. Mit dem Papierkorb (6) löscht man ein Modul. Unter den drei Punkten (7) versteckt sich ein Menü um diverse Anpassungen vorzunehmen – darin gehen wir aber an anderer Stelle ein.
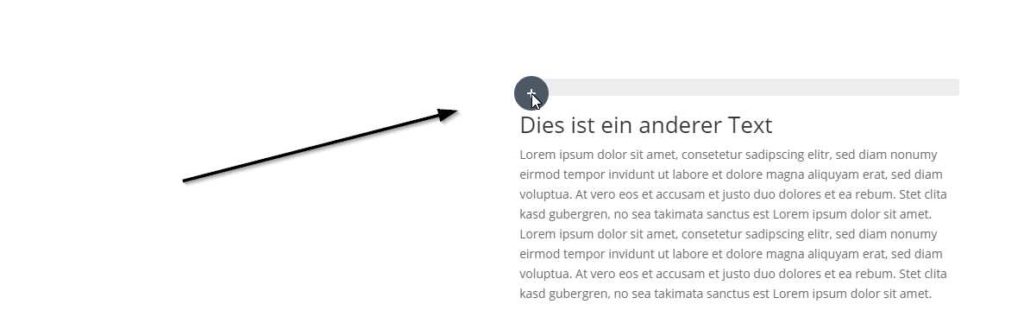
Drag & Drop
Alle Module können hin und her verschoben werden. Dazu fasst man das Verschiebe-Symbol an und zieht bei gedrückter Maustaste das Modul an eine andere Stelle.

Das Bearbeitungsfenster vom Divi-Builder
Zentraler Bestandteil des Builders ist das Bearbeitungsfenster das durch den Klick auf das Zahnrad-Symbol (1) geöffnet wird. In diesem kann alles verändert und eingestellt werden.

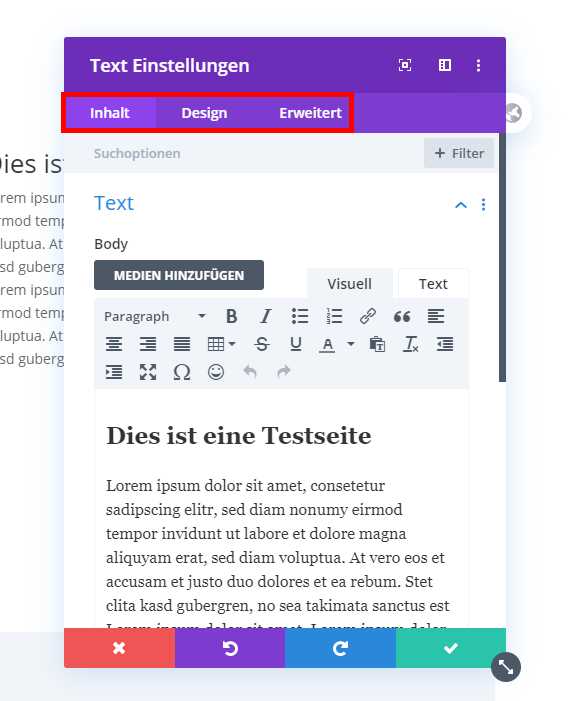
Der Aufbau ist dabei immer gleich – man hat oben 3 Schaltflächen (Inhalt, Design, Erweitert). Mit einem Klick darauf wechselt das Bearbeitungsfenster die angezeigten Einstellungsmöglichkeiten.
Der Inhalt-Bereich ist dafür da, dass man Texte und Überschriften, Bilder und Videos anpassen kann. Der Design-Bereich „gestaltet“ die Inhalte. Und unter Erweitert findet man weitergehende Einstellungen.
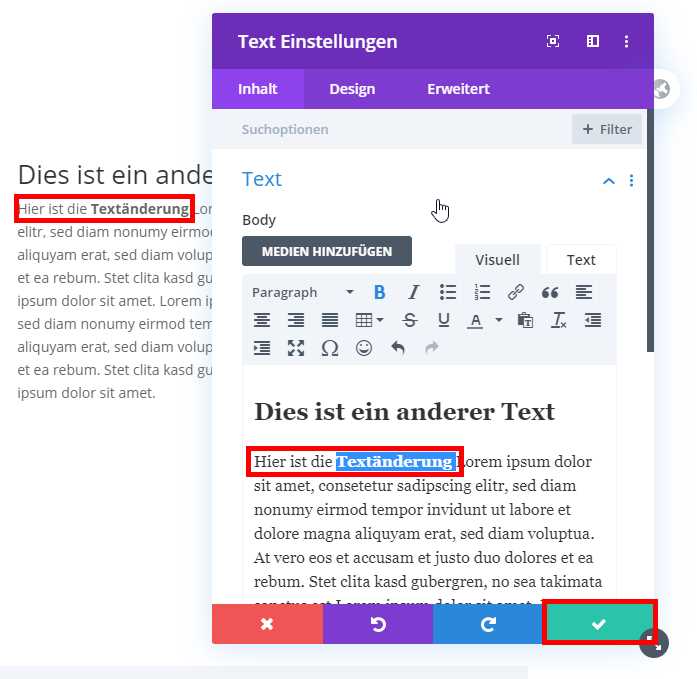
Wenn das Fenster verschoben ist oder zu klein ist, kann man es auch einfach verschieben. Dies macht man, indem man oben (auf „Text Einstellungen“ hier im Beispiel) mit gehaltener Maustaste das Fenster einfach zur Seite schiebt. Ist man jetzt mit den Änderungen zufrieden kann man unten den grünen Haken betätigen und die Bearbeitung abschließen.

Speichern einer Seite
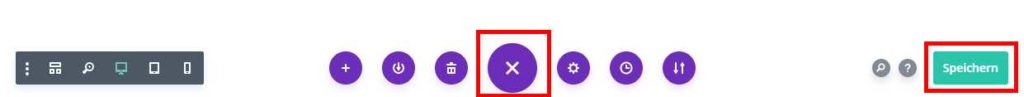
Nach dem Editieren der Inhalte ist die Seite aber noch nicht gespeichert. Unten auf der Seite befindet sich ein lila Punkt. Wenn man diesen klickt öffnet sich ein neues Menü am Fuß der Seite, welches viele Einstellungen bereit hält. Rechts befindet sich die Speichern-Taste.

Verlassen des Builders
Hat man alle Änderungen vorgenommen und ist zufrieden mit der Bearbeitung, kann der Visuelle Builder geschlossen werden. Dazu wird oben in der schwarzen Leiste von WordPress auf „Visuellen Builder verlassen“ geklickt. Sollten noch Änderungen bestehen, die nicht gespeichert wurden, warnt Divi davor und man kann noch einmal speichern.