Die Berücksichtigung psychologischer Effekte und Konzepte im Webdesign ist entscheidend, weil sie das Verhalten und die Wahrnehmung der Nutzer direkt beeinflussen. Sie helfen, Designs intuitiv, übersichtlich und ansprechend zu gestalten, sodass Nutzer schneller ihre Ziele erreichen und eine positive Erfahrung machen. Durch klare Strukturen, gezielte Bildauswahl und einfache Bedienung fühlen sich Nutzer nicht überfordert, sondern sicher und motiviert.
Unsere TOP 10 der psychologischen Effekte und Konzepte
Hier kommt eine Liste unser TOP 10 der psychologischen Effekte und Konzepte für das Webdesign.
1. Hick’s Gesetz
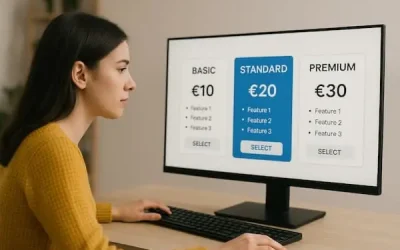
Je mehr Optionen ein Nutzer hat (z.B. bei Leistungspaketen), desto länger braucht er, um eine Entscheidung zu treffen.
Reduziere die Anzahl der Optionen, um den Entscheidungsprozess zu vereinfachen. Beispiel: Filter oder Kategorien in Onlineshops.
2. Primacy-Effekt und Serial-Position-Effekt
Der Primacy-Effekt bedeutet, dass der erste Eindruck von einer Website einen großen Einfluss auf den Gesamteindruck der Website haben kann. Der Serial-Position-Effekt besagt, dass Menschen sich besser etwas merken können, was am Anfang und am Ende einer Liste steht.
Gestalte einen Website-Einstieg, der möglichst positive Emotionen auslöst; z.B. durch ein klares Design und eine starke Bildersprache. Platziere wichtige Inhalte oder Handlungsaufforderungen (Call-to-Actions; CTAs) am Anfang oder Ende einer Seite.
3. Gestaltprinzipien
Menschen nehmen Muster und Zusammenhänge intuitiv wahr. Wichtige Prinzipien:
- Nähe: Elemente, die nah beieinander liegen, gehören zusammen.
- Ähnlichkeit: Ähnliche Elemente wirken wie eine Einheit.
- Kontinuität: Nutzer folgen visuellen Linien und Flüssen.
Nutze diese grundlegenden Prinzipien, um Layouts klar und übersichtlich zu gestalten.
Hier findest du vertiefende Information zu den Gestaltprinzipien: https://99designs.de/blog/design-tipps/gestaltprinzipien/
4. Fitts’ Gesetz
Je näher und größer ein Ziel ist, desto einfacher ist es, es zu erreichen.
Platziere Buttons gut sichtbar und mache sie groß genug, damit sie leicht klickbar sind.
5. Affective Fluency, Fokus-Effekt und kognitive Überlastung
Der psychologische Effekt Affective Fluency besagt, dass je einfacher Informationen zu verarbeiten sind, desto positiver werden die bewertet. Das liegt auch am Fokus-Effekt oder auch Miller’s Gesetz genannt. Danach können Menschen nur eine begrenzte Anzahl an Informationseinheiten im Arbeitsgedächtnis behalten und verarbeiten (etwa 7 +/-2). Das bedeutet für das Webdesign, dass zu viele Informationen oder komplexe Designs die Nutzer schnell überfordern (kognitive Überlastung).
Halte Layouts und Inhalte einfach. Fokussiere dich auf das Wesentliche. Vermeide unbedingt eine kognitive Überlastung. Teile komplexe Informationen in kleine Einheiten oder Abschnitte und bestimme eine klare visuelle Hierarchie (welches Element soll zuerst wahrgenommen werden, welches als Zweites …).
6. Mentales Modell und Massage-Match-Effekt
Menschen nutzen ihre bestehenden Erfahrungen und Erwartungen, um neue Systeme zu verstehen. Das nennt man mentales Modell. Wenn ein Design also vertraut wirkt und so funktioniert, wie man es erwartet, verstehen Nutzer es schneller, können es intuitiv bedienen und fühlen sich so wohler. Der Massage-Match-Effekt besagt daher, dass ein Webdesign eher positive Emotionen auslöst, wenn es den Erwartungen und Vorstellungen der Nutzer entspricht.
Gestalte Interfaces so, dass sie den typischen Erwartungen und Gewohnheiten deiner Zielgruppe entsprechen. Beispiel: Ein Warenkorb-Symbol wird intuitiv mit Online-Shopping verbunden.
7. Social Proof (Sozialer Beweis)
Menschen orientieren sich an der Meinung oder dem Verhalten anderer.
Zeige Bewertungen, Empfehlungen oder Nutzerzahlen, um Vertrauen aufzubauen.
8. Reziprozität und Verlustaversion
Reziprozität besagt, dass wenn Menschen etwas erhalten, fühlen sie sich verpflichtet, etwas zurückzugeben. Die Verlustaversion besagt, dass Menschen lieber Verluste vermeiden, als Gewinne zu erzielen. Beides sind Effekte, die als Handlungsanreize gezielt im Webdesign eingesetzt werden können.
Biete Nutzern kostenlosen Mehrwert, wie E-Books oder Tipps, um Engagement zu fördern. Betone, was Nutzer verpassen, wenn sie nicht handeln. Beispiel: „Nur noch 3 Produkte verfügbar!“
9. Zeigarnik-Effekt und Feedback-Prinzip
Der Zeigarnik-Effekt beschreibt, dass Menschen sich besser an unterbrochene oder unvollständige Aufgaben erinnern. Und der Feedback-Effekt besagt, dass Nutzer wissen möchten, ob ihre Handlungen erfolgreich waren.
Nutze Fortschrittsbalken oder Schritte in einem Prozess, um Nutzer zur Vollendung zu motivieren. Zeige visuelles oder auditives Feedback, z. B. durch Animationen nach einem Klick. Beachte aber, dass eine barrierefreie Seite Feedback nicht nur für einen Sinn (also z.B. Sehsinn) gibt, sondern mindestens für zwei Sinne; z.B. durch ein auditives und visuellen Feedback.
10. Gesichter-Effekt
Der Gesichter-Effekt besagt, dass Gesichter von Menschen oft die Aufmerksamkeit auf sich ziehen. Diese Gesichter lösen dann oft direkt Emotionen aus und können dabei auch den Blick in eine bestimmte Richtung lenken.
Setze gezielt eine authentische und sympathische Bildersprache ein, die positive Emotionen und Erstvertrauen auslöst.
Wenn du die hier vorgestellten psychologischen Effekte und Konzepte berücksichtigst, kann du dein Webdesign erheblich wirksamer gestalten. Bei Fragen nutze gerne unsere kostenfreie Erstberatung.