Responsive Design ist eine spannende Technik, die es dir ermöglicht, ein optimales Nutzungserlebnis auf verschiedenen Geräten zu bieten. Es ermöglicht dir, deine Website so zu gestalten, dass sie sich an die verschiedenen Bildschirmgrößen anpasst – egal ob Desktop, Tablet oder Smartphone. In diesem Beitrag werden wir uns ansehen, warum Responsive Design so wichtig ist. Lass uns also loslegen.
Warum solltest du also auf Responsive Design setzen?
Wenn du eine Website betreibst, solltest du unbedingt auf Responsive Design setzen. Warum? Ganz einfach: Immer mehr Menschen greifen mit mobilen Geräten wie Smartphones oder Tablets auf das Internet zu. Wenn deine Website nicht für diese Geräte optimiert ist, kann das dazu führen, dass Besucher abspringen und sich woanders umsehen.
Mit Responsive Design wird deine Website aber so gestaltet, dass sie auf allen Geräten gut aussieht und leicht bedienbar ist. Das erhöht nicht nur die Zufriedenheit der Besucher, sondern auch die Wahrscheinlichkeit, dass sie länger auf deiner Seite bleiben und sich mit deinem Angebot auseinandersetzen.
Wenn ein Großteil deiner Nutzer über mobile Geräte wie ein Smartphone auf deine Website zugreift, solltest du über einen Mobile-First-Ansatz nachdenken. Dabei wird eine Website von Beginn an für die mobile Nutzung gestaltet und anschließend für Desktop optimiert. Also genau andersherum als es üblich ist. Der Vorteil: Mit dem Mobile-First-Ansatz kannst du eine viel bessere Mobile Experience erreichen.
Welche Vorteile hat Responsive Design?
Responsive Design hat eine Reihe von Vorteilen für Websites. Hier kommt eine kleine Auswahl:
- Verbesserte Benutzererfahrung: Es stellt sicher, dass eine Website auf allen Geräten gut aussieht und funktioniert, was die Benutzerfreundlichkeit verbessert und Nutzer dazu ermutigt, länger auf der Seite zu bleiben.
- Erhöhte Reichweite: Da die Website auf verschiedenen Geräten wie Smartphones, Tablets und Desktop-Computern funktioniert, erreicht sie ein breiteres Publikum.
- Bessere Suchmaschinenoptimierung (SEO): Suchmaschinen wie Google bevorzugen responsive Websites. Eine einzige, responsive Version der Website verbessert die SEO, da Inhalte nicht über mehrere Seiten verteilt sind.
- Einheitlichkeit und Konsistenz: Ein einheitliches Design über alle Geräte hinweg stellt sicher, dass Nutzer immer eine konsistente Markenerfahrung haben, unabhängig davon, wie sie auf die Website zugreifen.
- Anpassungsfähigkeit an neue Geräte: Es bedeutet, dass die Website wahrscheinlich auch auf zukünftigen Geräten gut funktioniert, da sie sich an unterschiedliche Bildschirmgrößen und Auflösungen anpasst.
- Verbesserte Ladezeiten: Ein Responsive Design kann schneller laden, besonders auf mobilen Geräten, da sie oft für optimierte Bilder und eine effizientere Code-Struktur gestaltet sind.
Wie kannst du es mit WordPress umsetzen?
Zum Glück ist das relativ einfach. Viele WordPress-Themes sind bereits responsive und passen sich automatisch an verschiedene Bildschirmgrößen an. Wenn du jedoch ein Theme verwendest, das nicht responsiv ist, gibt es immer noch die Möglichkeit, eine separate mobile Version deiner Website zu erstellen oder ein Plugin zu verwenden, um dein Design anzupassen.
Auch wenn Responsive Webdesign bei WordPress der Standard ist, liegt der Teufel im Detail. Denn viele Nutzer erwarten heute, dass die Seite eine gute mobile Nutzungserfahrung bietet. Und da reicht es oft nicht mehr aus, dass sich die einzelnen Website-Elemente untereinander anordnen. Das kann bei One-Page-Designs schnell zum Endlos-Scrollen führen.
Du brauchst also ein WordPress-Theme wie Divi, das dir ermöglicht, die Website-Elemente je nach Nutzungsart anzupassen. So kannst du bei Divi die mobile Version gezielt anders gestalten als die Desktop-Version. Damit erreichst du sowohl auf Desktop als auch auf Mobile ein gutes Nutzungserlebnis. Hinzu kommt, dass das WP-Theme auch für die Performance gut optimiert werden muss, damit deine Webseite unter anderem schnell lädt.
Mehr Infos zu WordPress und dem Theme Divi findest du auf unserer WordPress-Schwerpunktseite.
Wie kann ich das Responsive Design testen?
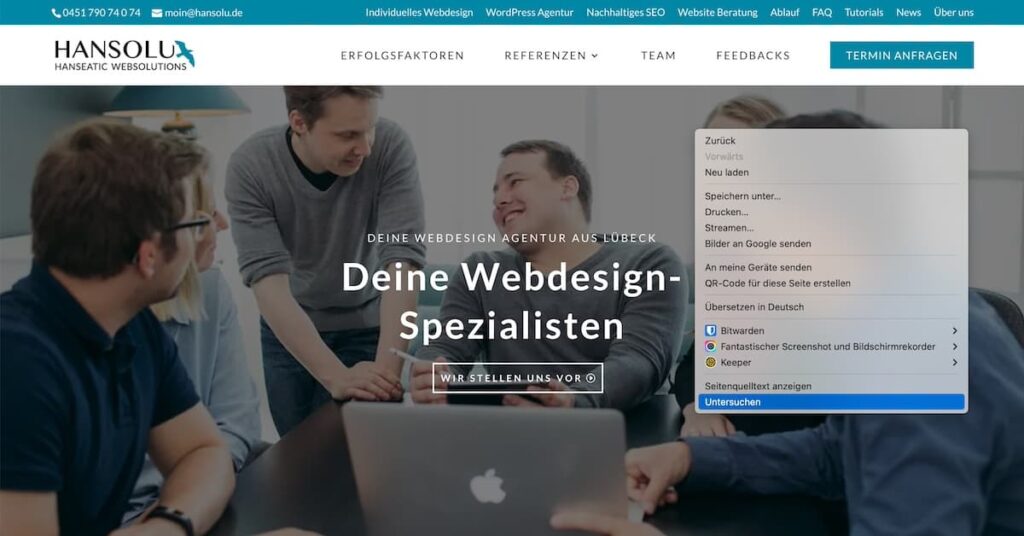
Du weisst jetzt was Responsive Design bedeutet und wie es funktioniert. Aber wie sieht das in der Praxis aus? Dazu kannst du das Lighthouse-Tool von Google nutzen. Dieses Tool kannst du aktivieren, wenn du im Chrome-Bowser per Rechtsklick das Menu aufrufst und dort ‚Untersuchen‘ auswählst (siehe Screenshot).

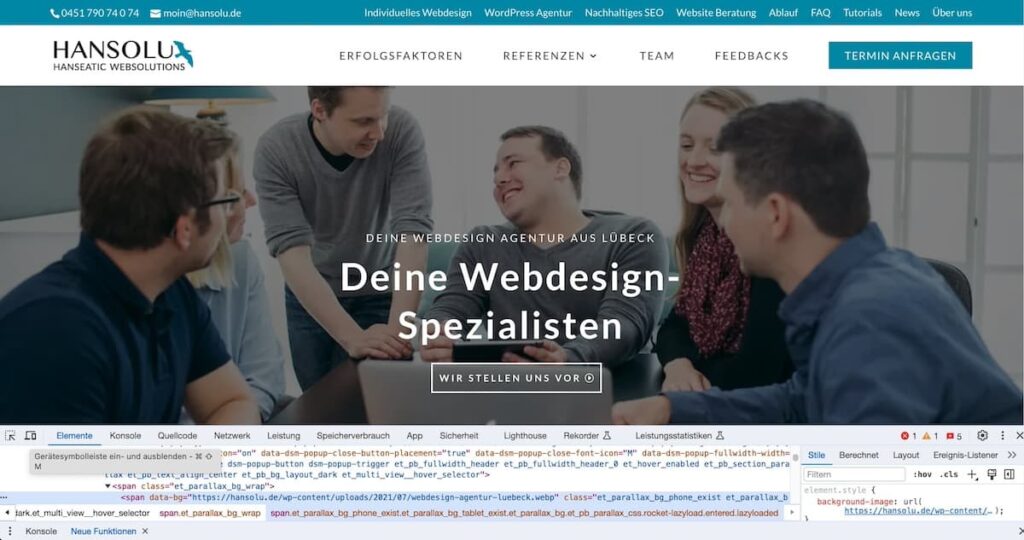
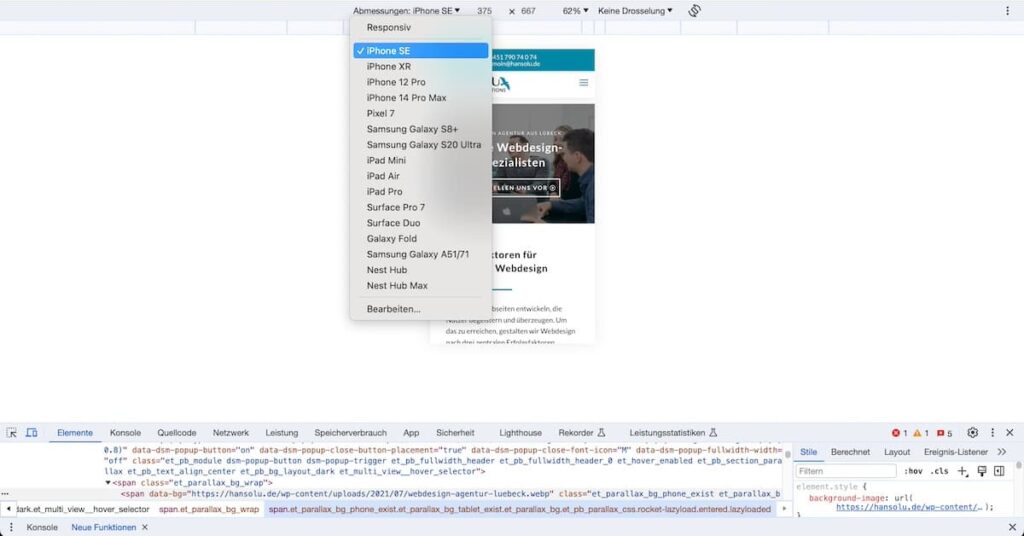
Danach musst du dann die Gerätesymbol-Leiste einblenden (siehe Screenshot; das Gerätesymbol findest du links unten – das Symbol zeigt einen Desktop-Monitor in Kombination mit einem Smartphone-Monitor).

Über die Gerätesymbol-Leiste kannst du dir nun deine Website auf unterschiedlichen Geräten anschauen.

Damit kannst du überprüfen, wo deine Website noch optimiert werden kann. Wenn du mehr Hintergrundinfos haben möchtest, lies dir ruhig mal den Wikipedia-Eintrag zum Thema durch. Und wenn du noch Fragen hast, kannst du auch gerne eine kostenfreie Website-Beratung vereinbaren.