Barrierefreies Webdesign
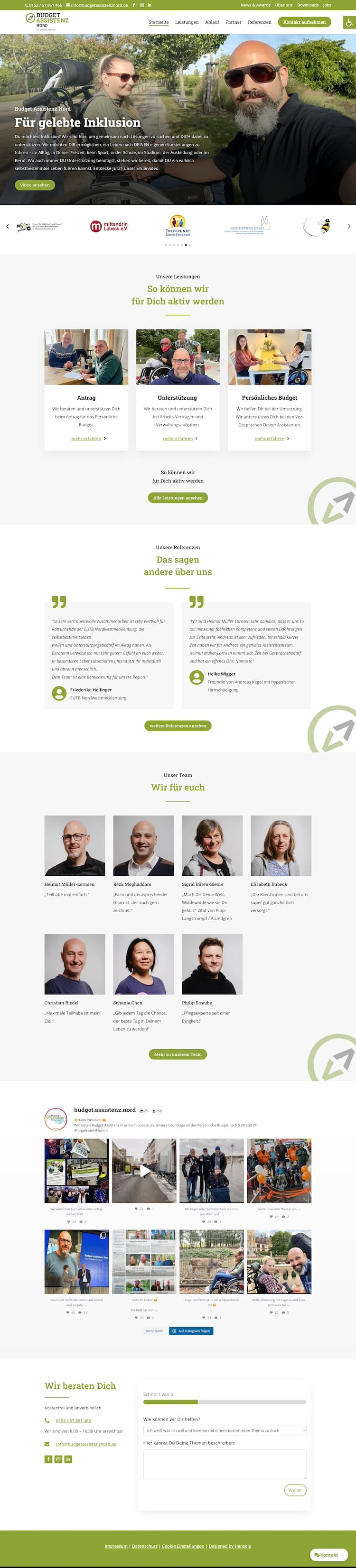
Budget Assistenz Nord
Wir waren auf der Suche nach einem Webdesigner der sich mit barrierefreier Gestaltung von Homepages auskennt. In Hansolu haben wir einen sehr kompetenten Partner gefunden. Unsere Wünsche wurden aufgenommen und wir haben gemeinsam gute Lösungen erarbeitet. Das Resultat lässt sich sehen und die positiven Rückmeldungen sprechen für sich. Danke Team Hansolu. Wir freuen uns auf die weitere Zusammenarbeit :)
Weitere Referenzprojekte
Systemische Praxis
Moderne Website für die systemische Praxis von Nicole du Carrois
Transformationsberatung
Modernes Webdesign für die Transformationsberatung Sinnlotsen
Profitraining
Moderne Website für das Expertenteam von Profitraining.
Hundeschule
Neue Website für die Hundeschule Neustadt-Ostsee aus Ostholstein.