Mit Divi 5 setzt Elegant Themes neue Maßstäbe im Bereich des visuellen Webdesigns. Die jüngsten Neuerungen – Advanced Units, Designvariablen und Verschachtelte Zeilen – bieten dir deutlich mehr Flexibilität, Kontrolle und Effizienz beim Aufbau moderner Websites. Egal, ob du pixelgenaue Layouts gestalten, zentrale Designelemente global steuern oder komplexe Strukturen mühelos umsetzen willst: Diese neuen Features bringen frischen Wind in den Divi Builder und erleichtern den Design-Alltag enorm. In diesem Beitrag werfen wir einen kompakten Blick auf die drei neuen Tools und zeigen dir, wie sie dein nächstes Projekt auf das nächste Level heben.
Advanced Units

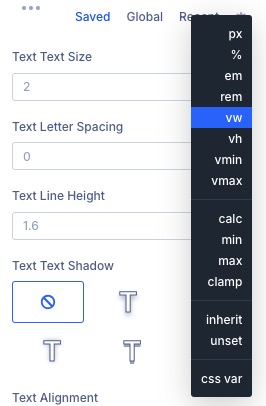
Divi 5 führt die Funktion „Advanced Units“ ein, die es Designern ermöglicht, eine Vielzahl von CSS-Einheiten, Funktionen und Variablen direkt im Visual Builder zu nutzen. Dies erweitert die Gestaltungsmöglichkeiten erheblich und erleichtert die Erstellung responsiver und dynamischer Designs.
Zu den unterstützten CSS-Einheiten gehören unter anderem Viewport-Breite (vw), Root-em (rem) und fit-content. Diese ermöglichen es, Elemente flexibel an verschiedene Bildschirmgrößen anzupassen. Die Funktionen calc() und clamp() bieten zusätzliche Kontrolle: Mit calc() können dynamische Berechnungen durchgeführt werden, um beispielsweise die Breite eines Abschnitts auf 100% minus 50 Pixel festzulegen. Clamp() erlaubt es, Größenangaben mit minimalen, bevorzugten und maximalen Werten zu definieren, was besonders für das flüssige Skalieren von Schriftgrößen nützlich ist.
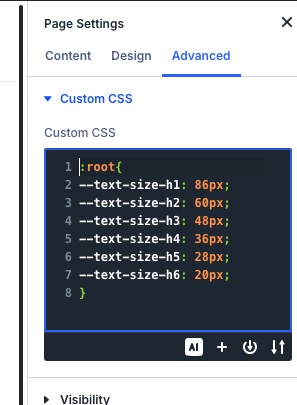
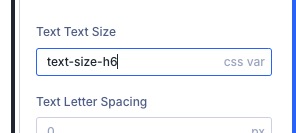
Ein weiteres Highlight ist die Unterstützung von CSS-Variablen, die es ermöglicht, wiederverwendbare Werte für konsistente Designs festzulegen. Diese Variablen können in den Theme-Optionen oder den Seiteneinstellungen definiert und anschließend in verschiedenen Modulen verwendet werden.


Um das Beste aus den Advanced Units herauszuholen, empfiehlt es sich, zunächst mit einfachen Einheiten zu beginnen und schrittweise komplexere Funktionen wie calc() und clamp() einzusetzen. Die Nutzung von CSS-Variablen fördert zudem die Konsistenz und erleichtert spätere Anpassungen. Es ist wichtig, die Designs auf verschiedenen Geräten zu testen, um sicherzustellen, dass sie responsiv und benutzerfreundlich sind.
Insgesamt bieten die Advanced Units in Divi 5 eine erweiterte Kontrolle über Design-Elemente und fördern die Erstellung moderner, flexibler und ansprechender Webseiten.
Globale „Designvariablen“:

Divi 5 führt die Funktion „Designvariablen“ ein, die es ermöglicht, globale Variablen für verschiedene Designelemente wie Farben, Schriftarten, Zahlen, Bilder und Texte zu definieren und in Divi-Elemente und -Presets einzufügen. Bei einer Aktualisierung einer Variablen ändern sich alle verbundenen Designelemente entsprechend.
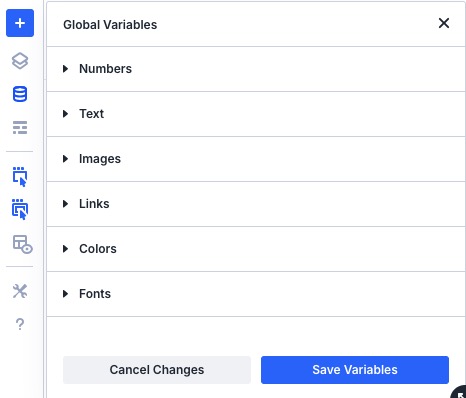
Die Erstellung neuer Variablen erfolgt über den Variablen-Manager, zugänglich über das Symbol in der linken Seitenleiste. Hier können Variablen benannt und mit Werten versehen werden, die anschließend in den Einstellungen von Elementen oder Presets verwendet werden können. Divi unterstützt dabei sechs Arten von Variablen:
- Farben: Definieren Sie Hauptfarben als Variablen, um die Farbpalette der gesamten Website schnell anzupassen.
- Schriftarten: Legen Sie Schriftarten als Variablen fest, um konsistente Typografie zu gewährleisten und Änderungen zentral vorzunehmen.
- Zahlen: Nutzen Sie Zahlenvariablen für Größenangaben wie Randabstände oder Schriftgrößen, um ein einheitliches Design zu schaffen.
- Bilder: Verwenden Sie Bildvariablen für wiederkehrende Bilder, um bei Änderungen diese zentral zu aktualisieren.
- Texte: Definieren Sie Textvariablen für häufig verwendete Inhalte wie Telefonnummern oder Adressen, um Konsistenz zu gewährleisten.
- URLs: Legen Sie URL-Variablen für häufig genutzte Links fest, um diese bei Bedarf zentral zu ändern.
Die Anwendung von Variablen in Elementen und Presets erfolgt über das Variablen-Symbol oberhalb der Einstellungen, das eine Liste der verfügbaren Variablen und dynamischen Inhalte anzeigt. Diese Integration erweitert das bisherige System, indem nun Variablen und dynamische Inhalte in allen Eingabefeldern verwendet werden können.
Beispiele für die Nutzung von Designvariablen umfassen die Verwaltung globaler Schriftarten, Größen und die Globalisierung der gesamten Website. Durch die Definition von Variablen für Titel- und Fließtext-Schriftarten sowie für verschiedene Textgrößen können Änderungen zentral vorgenommen werden, was den Designprozess erheblich vereinfacht. Ebenso ermöglicht die Verwendung von Variablen für Farben, Abstände und Inhalte eine konsistente und effiziente Gestaltung der gesamten Website.
Insgesamt bieten die Designvariablen in Divi 5 eine leistungsstarke Möglichkeit, das Design und die Inhalte einer Website effizient und konsistent zu verwalten.
Quelle und mehr Infos: https://www.elegantthemes.com/blog/theme-releases/design-variables
Sneak Peak: Verschachtelte Zeilen
Divi 5 führt die Funktion der verschachtelten Zeilen ein, die es ermöglicht, Zeilen innerhalb anderer Zeilen zu platzieren. Diese Neuerung erweitert die Flexibilität des Layout-Systems erheblich und erlaubt komplexere und dynamischere Webseitenstrukturen. Im Gegensatz zu Divi 4, das aufgrund seines shortcode-basierten Frameworks Einschränkungen bei der Verschachtelung hatte, wurde Divi 5 von Grund auf für solche flexiblen Strukturen konzipiert.
Die Implementierung von verschachtelten Zeilen ist ein erster Schritt hin zu einem umfassenderen und flexibleren Layout-System in Divi 5. Zukünftige Updates könnten weitere Funktionen und Verbesserungen in diesem Bereich bringen.
Zusätzlich zu verschachtelten Zeilen hat Divi 5 kürzlich die Funktion „Advanced Units“ eingeführt, die Unterstützung für verschiedene CSS-Einheiten, Funktionen und Variablen bietet. Diese Erweiterung ermöglicht es Designern, responsivere und dynamischere Designs zu erstellen.
Insgesamt zielt Divi 5 darauf ab, die Möglichkeiten für Designer durch die Einführung flexiblerer und leistungsfähigerer Werkzeuge kontinuierlich zu erweitern.
Quelle und mehr Infos: https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-5-sneak-peek-nested-rows



